I think many of you had seen stylish fonts on many blogspot blog, which give a stylish look to blog. So today I am sharing how you can add stylish fonts. This is simple trick to add stylish fonts on your blog, you are going to use google again, not search engine, google Web fonts. Lest see what’s google web fonts and how to implement them in your blog.
What is Google Fonts?
GoogleFonts is an open source font directory site hosted by Google, provides popular Fonts. These fonts can be used by programmer for web fonts with free of charge.
3 ways to use google fonts:
There are 3 ways to use google fonts to your blog.
1. Using Link.
2.Using CSS;
3. Using Javascript
2.Using CSS;
3. Using Javascript
You can use any fonts to your website in above 3 types mentioned. Just choose any one of the methods on fpage which you would like to use. This tutorial explains how to add the Google Fonts for your web pages.
3 Way to use or add google web fonts to blogger
#1 Using Javascript
1. First go to Google Fonts.
4. Copy google font's javascript code.
Note>>Before updating changes in your blogger template make sure you have backup your blog template.
5. Go to your blogger dashboard and then select layout option and add a new HTML/javascript gadget.
6. Paste your javascript code and done
#2 Using Link
1. First Go to Google Fonts.
2. Choose any one of the fonts from the list.
3. Select 'Quick Use' option from that selected font.
2. Choose any one of the fonts from the list.
3. Select 'Quick Use' option from that selected font.
Analyze the font with 'Impact on page load time' and make sure to select the best one for your website which is not affects your website. Select the type of usage which you want to use.
4. Copy google font's standard href link
Example: <link href='http://fonts.googleapis.com/css?family=Droid+Serif' rel='stylesheet' type='text/css'>
Note>>Before updating changes in your blogger template make sure you have backup your blog template.
5. Go to your blogger dashboard and then select template option.
6. Find of your template source code. Copy the generated code which you get it from the font selection page (refer step 4) and add or paste that code after <head> tag.
Example:
After updating google font your webpage source code will be like this,
<head>
<link href='http://fonts.googleapis.com/css?family=Droid+Serif' rel='stylesheet' type='text/css'>
Save the blogger template. Now goto your blogger or web site's homepage to see the updated font style with new look.
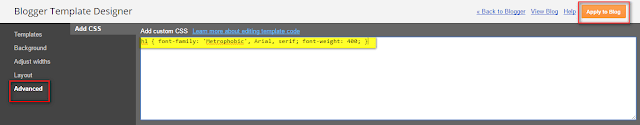
#2 Using CSS
You can customize you page fonts as well as your headline, side bar anything using ccs code.
Follow same 3 step as above described.
4 Now copy CSS code form @import option.
6 Pate your css code, and click on apply to blog.
h1{font-family............... }
Note>> In future you can remove css code from same section.
Do you have any doubts in how to add / use Google Fonts to your blogspot blogger just leave a comment.

















0 comments:
Post a Comment